VPM UI
VirtualPostMail scans your US Postal Mail so you can read them online anytime & anywhere.
Overview
Virtual Post Mail is a boutique virtual mailbox and address service. They offer corporate registered agent services, very similar services to the US local mailbox store with the added value of mail scanning, package forwarding, and manual check deposit. Their streamlined process assures mail is processed the same day they receive it. Virtual Post Mail has helped, since 2009, thousands of customers to turn their daily delivery of physical, postal mail into electronic, digital data. Our Partner's internal developers were slowly moving out of Angular into React, and they wanted to be able to stay close to one primary framework for ease of developer training, which was the key reason for their decision to get our help for the migration.

Kickoff
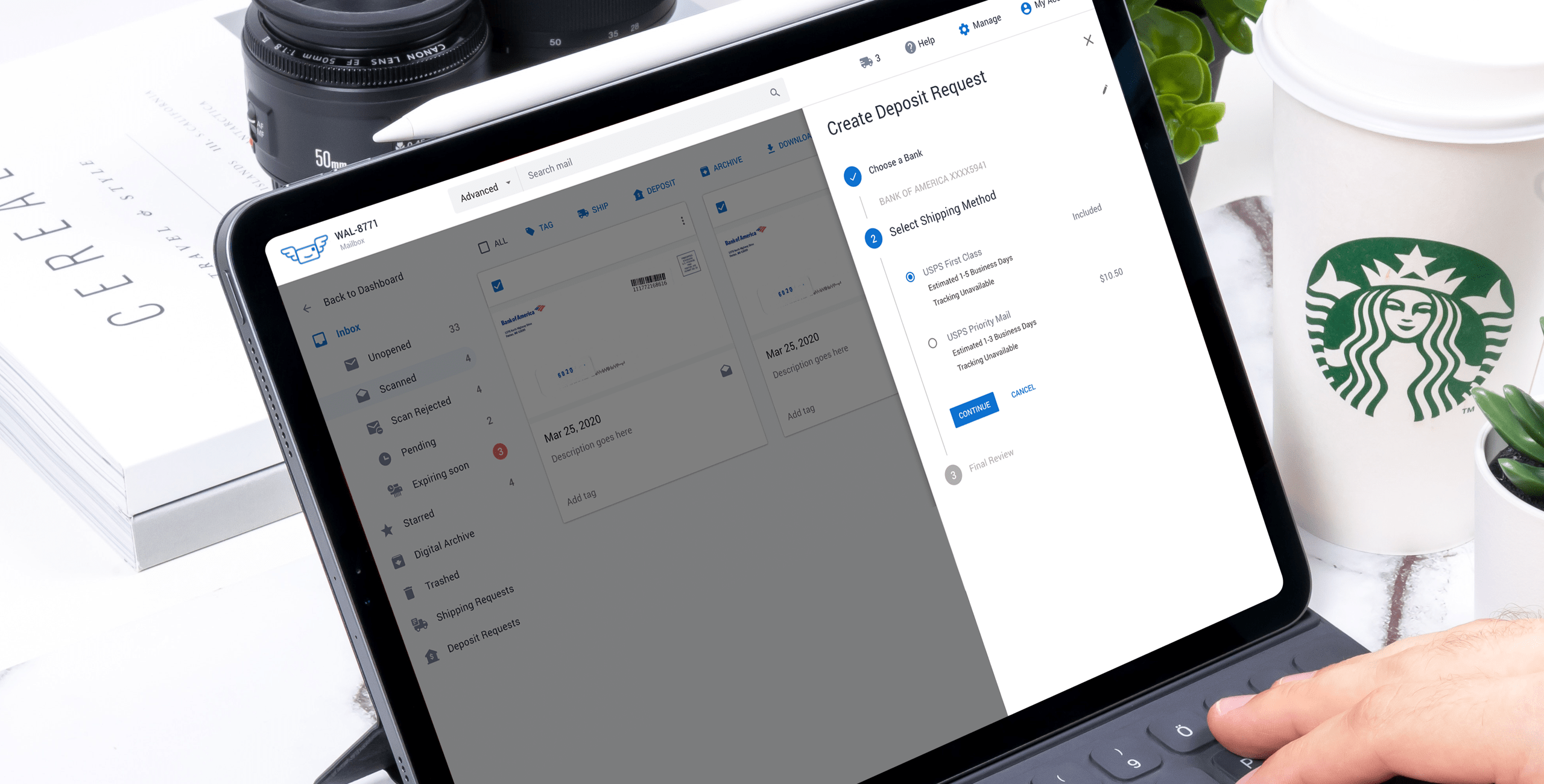
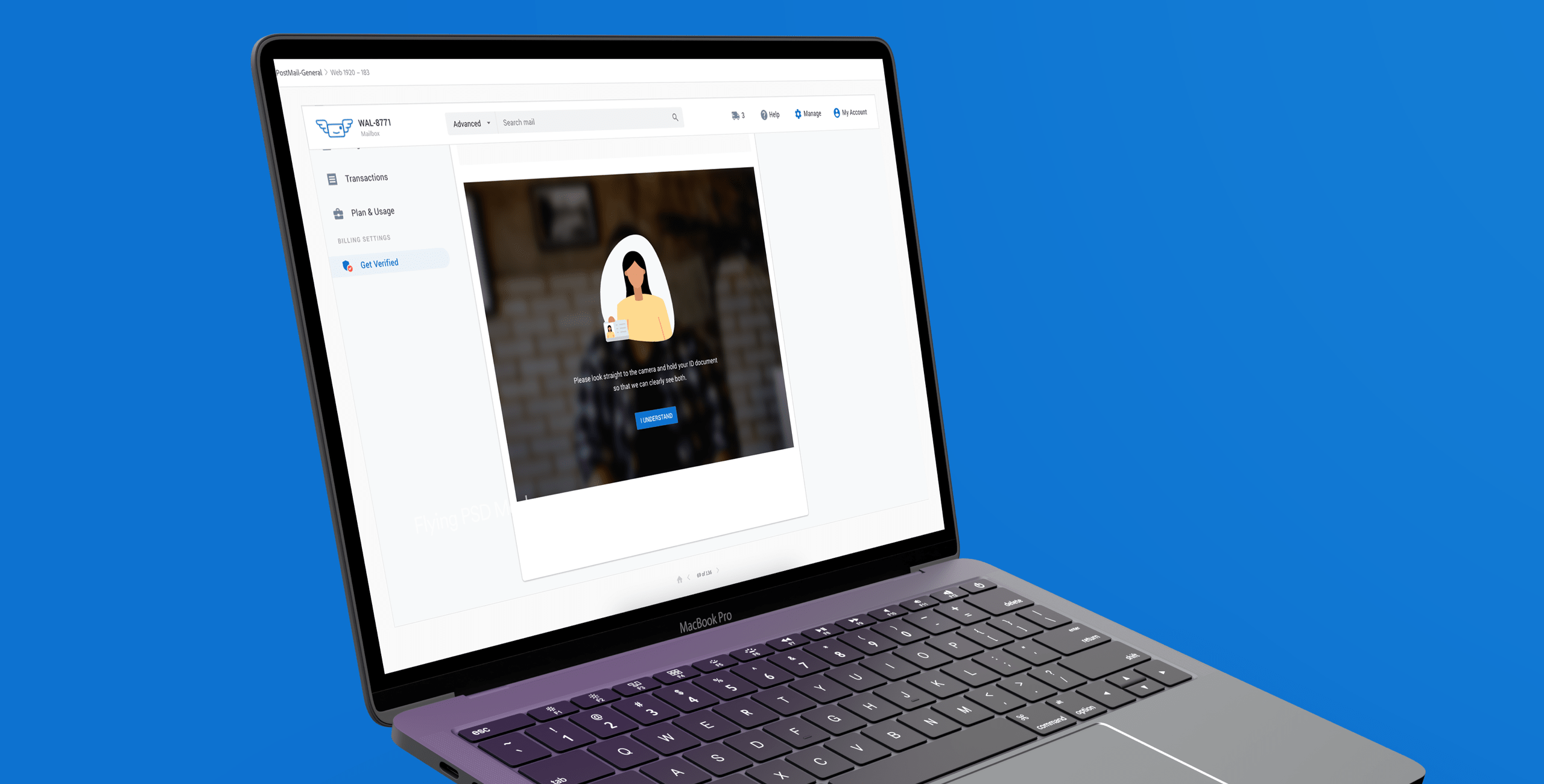
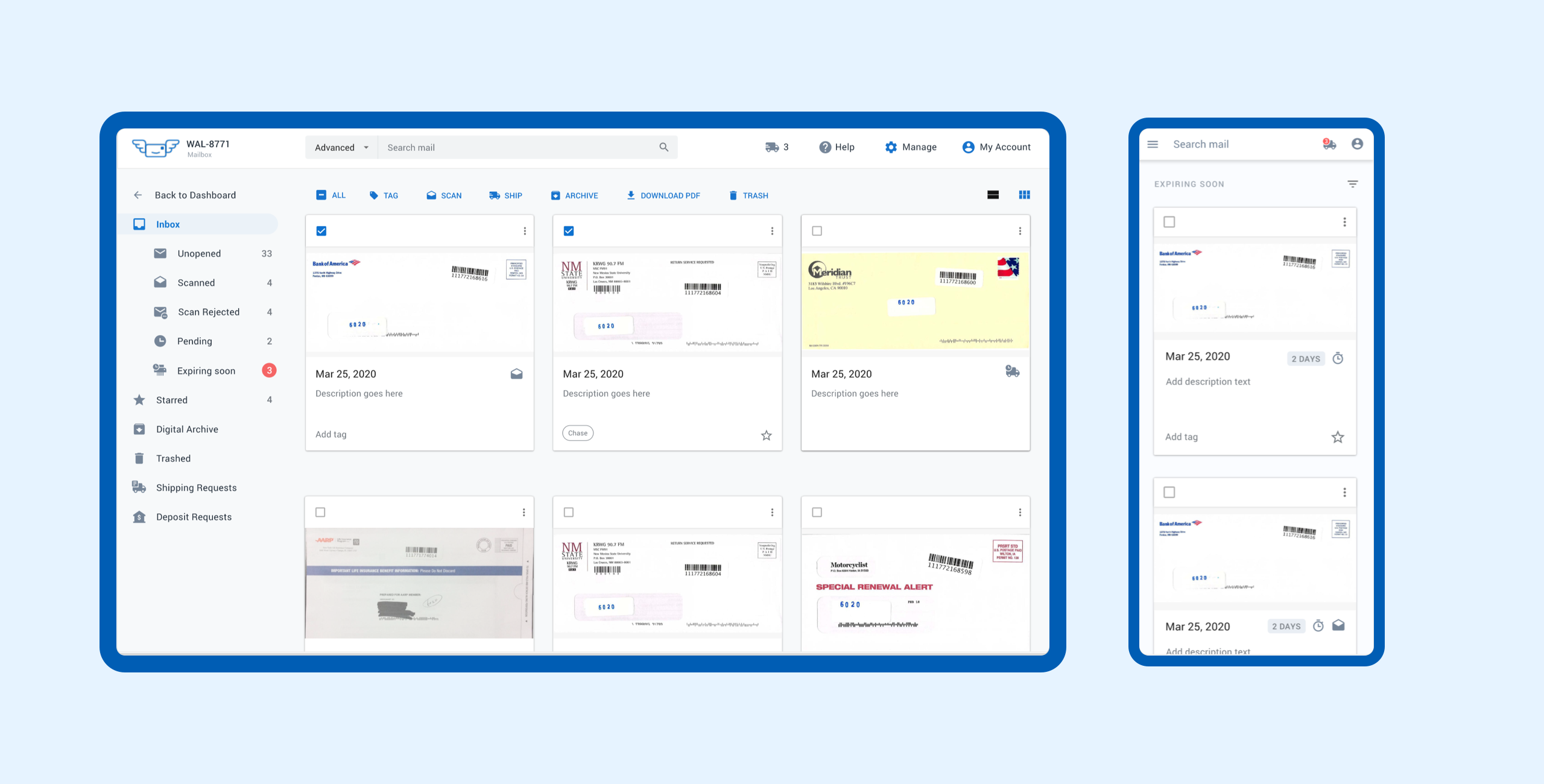
We started to work on this project in October 2018. We needed to migrate the user dashboard with all its functionalities from Angular to React JS to make highly interactive UI a breeze. To achieve this, we converted SASS CSS over to JSS and began to store CSS as a part of each display component. As part of this migration, we succeeded to remove the dependency on SASS and clean up the CSS which resulted in a user-friendly, responsive dashboard. The entire project needed to be done quickly and efficiently.
In parallel with the migration, we continuously worked closely with our partners to understand the challenges their customers face and help them deliver a delightful experience for them. Users of this service range from frequent travellers who want to read their mail while they’re on the road, to expats looking to keep a U.S. address to startups eager to outsource the business of handling and archiving their incoming correspondence.
Timeline
We have divided the process into five phases. The goal of the first phase was to have complete clarity on tools, technologies, environments, and a project skeleton, which we have done within the first week. In the second phase, we have set up a Neutrino project from scratch. In the third phase, we did development of a few essential elements and tested and jointly verified the used approach to make sure we are on the same page before diving deep into migrating all the project parts. After implementing all the pages, layouts, accounts, and credit cards migration in the fourth phase, we did the final review and detailed QA of all its functionalities as the fifth phase. The entire project was finished in four months.
After successfully finalizing the migration project, we set out for a continuous partnership relation with the aim to improve and extend the customer experience. Drawing from the accumulated knowledge and experience, we are now working jointly to continuously improve the user experience through redesign and adding new features.
Key Challenges
Taking care of every tiny detail to keep all the functionalities and good things users are used to was the biggest challenge of the migration. We did our best to keep the functionalities identical to the original app, while the framework, code, file structure, and the whole context were utterly different. As we didn't develop the first app, we didn't know exactly all the tiny behaviour details and some of the specifics. Luckily, the owners were always available to help us spot these details and explain to us how things work. As a result, we made a new, modern, faster and even better app both from the user perspective and code cleanliness.
We worked with TMS to develop a highly technical, innovative and challenging application. Unlike most development firms they knew it was essential to provide us options so we could weigh our budget, time, and usability standpoint. They brought exceptional technical knowledge, and professionalism in building and deploying this complex app. I will engage them again for future projects.
─ Alex Sanz, CEO
Meet the team
Welcome to the backstage! Got any questions? Drop us a line - we are there for you.